In the vibrant world of React.js development, managing state can feel like riding a roller coaster 🎢. At first, it’s thrilling, but as your app grows, you start wondering, “How do I keep track of all this data?” 🤯. Luckily, some trusty sidekicks are here to help: Redux, MobX, and Recoil. Think of them as superheroes 🦸♂️🦸♀️ in the realm of state management, each with unique powers and quirks. Let’s embark on an adventure to discover which hero is right for you! 🧳

The Quest for State Management in React.js 🧙♂️
In the magical land of React.js, every component has its state — sort of like carrying a backpack 🎒. But as your app grows into a bustling metropolis 🌆, managing state across different areas becomes tricky. That’s where our heroes come in, each offering their enchanted tools 🪄 to manage the complexity:
- Redux: The wise elder 🧓 of the bunch, known for its strict rules and disciplined approach.
- MobX: The carefree spirit 🌿, who believes in living reactively and going with the flow.
- Recoil: The new kid on the block 🧑💻, bringing a fresh and modern twist to state management.
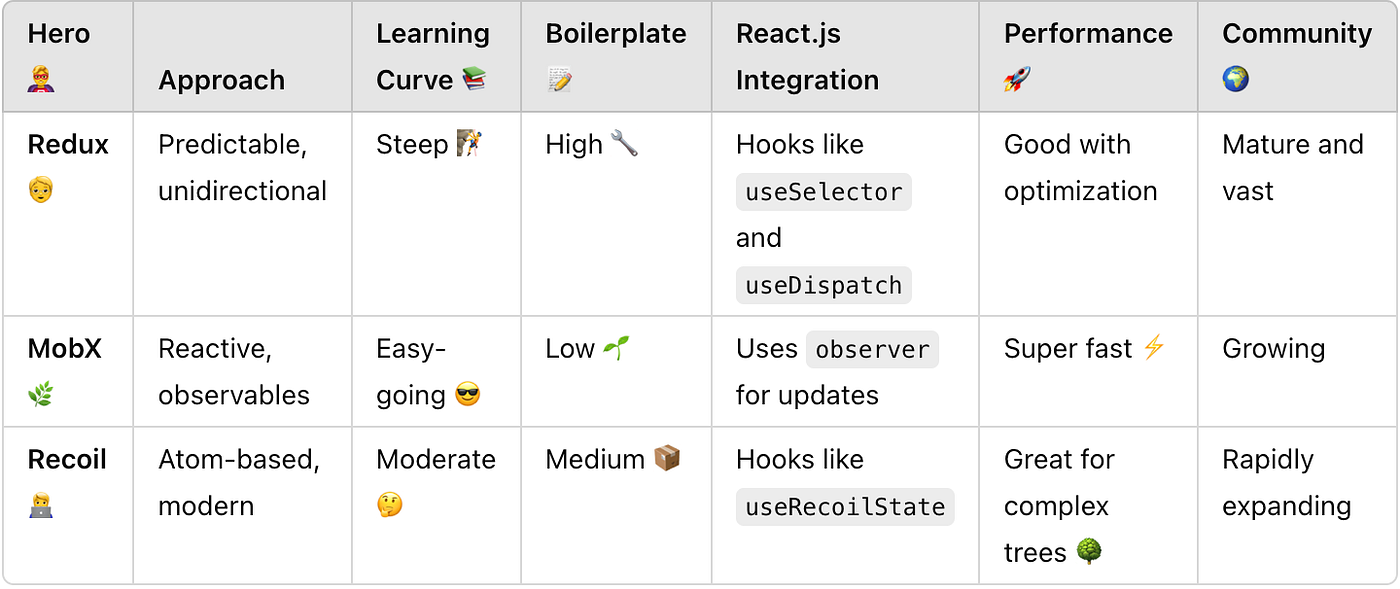
Let’s see how they stack against each other with a magical comparison chart! ✨
⚖️ A Tale of Three Heroes: Redux, MobX, and Recoil

🧓 Redux: The Wise Elder of State Management
Meet Redux — the hero who always sticks to the plan 📜. With Redux, you get a predictable state container that ensures every change is well-documented and traceable. It’s like having a trusty map 🗺️ that helps you navigate every state change.
The Wisdom of Redux 🌟:
- Store: The central library 📚 where all your data lives.
- Actions: Mysterious scrolls 🧾 that describe what should happen.
- Reducers: Guardians 🛡️ that shape the state based on actions.
- Middleware: The magic potions 🧪 that handle side effects like API calls.
Example: A Simple Counter with Redux 🧮
npm install redux react-redux// store.js
import { createStore } from 'redux';const initialState = { count: 0 };function counterReducer(state = initialState, action) {
switch (action.type) {
case 'INCREMENT':
return { count: state.count + 1 };
case 'DECREMENT':
return { count: state.count - 1 };
default:
return state;
}
}const store = createStore(counterReducer);
export default store;
// App.js
import React from 'react';
import { Provider, useSelector, useDispatch } from 'react-redux';
import store from './store';function Counter() {
const count = useSelector((state) => state.count);
const dispatch = useDispatch(); return (
<div>
<h1>Count: {count}</h1>
<button onClick={() => dispatch({ type: 'INCREMENT' })}>Increment</button>
<button onClick={() => dispatch({ type: 'DECREMENT' })}>Decrement</button>
</div>
);
}function App() {
return (
<Provider store={store}>
<Counter />
</Provider>
);
}export default App;
Pros 👍:
- Predictable state changes, like following a recipe 🍲.
- Tons of community support 🧑🤝🧑.
- Works well with powerful debugging tools 🔍.
Cons 👎:
- So much setup — it’s like assembling a spaceship 🚀!
- Requires a good understanding of reducers, actions, and middleware.
🌿 MobX: The Free Spirit of State Management
Enter MobX, a more laid-back hero 🌿, who believes in being reactive. Instead of following strict rules, MobX says, “Let’s just observe changes and update accordingly!” It’s like water 💧, adapting to whatever changes come its way.
The Philosophy of MobX 🌱:
- Observable: A magical lake 🌊 — changes are immediately reflected.
- Computed: Like a crystal ball 🔮 that derives new values from existing state.
- Actions: A simple spell ✨ that updates the state.
Example: A Simple Counter with MobX 🧮
npm install mobx mobx-react// store.js
import { makeAutoObservable } from 'mobx';class CounterStore {
count = 0; constructor() {
makeAutoObservable(this);
} increment() {
this.count++;
} decrement() {
this.count--;
}
}const counterStore = new CounterStore();
export default counterStore;
// App.js
import React from 'react';
import { observer } from 'mobx-react';
import counterStore from './store';const Counter = observer(() => (
<div>
<h1>Count: {counterStore.count}</h1>
<button onClick={() => counterStore.increment()}>Increment</button>
<button onClick={() => counterStore.decrement()}>Decrement</button>
</div>
));function App() {
return <Counter />;
}export default App;
Pros 👍:
- Minimal setup — no need for a magic wand 🪄.
- Automatically updates your UI, like a garden that grows itself 🌷.
- Great for small React.js apps that need simplicity.
Cons 👎:
- Debugging can be tricky, like solving a riddle 🧠.
- Can lead to unexpected changes if not used wisely ⚠️.
🧑💻 Recoil: The Modern Hero with a Fresh Perspective
Meet Recoil, the new kid who’s all about fine-tuned control 🔧. Recoil brings React.js hooks to the world of state management, making it feel more like a natural part of the React ecosystem 🌌. With atoms and selectors, Recoil is perfect for managing complex app trees 🌳.
The Art of Recoil 🎨:
- Atoms: Tiny containers 🧪 that hold pieces of state.
- Selectors: Wise advisors 🧙♂️ that compute derived state.
- Hooks: Use
useRecoilStateanduseRecoilValuelike magical tools 🪄 to interact with atoms.
Example: A Simple Counter with Recoil 🧮
// App.js
import React from 'react';
import { atom, useRecoilState } from 'recoil';
import { RecoilRoot } from 'recoil';const countState = atom({
key: 'countState',
default: 0,
});function Counter() {
const [count, setCount] = useRecoilState(countState); return (
<div>
<h1>Count: {count}</h1>
<button onClick={() => setCount(count + 1)}>Increment</button>
<button onClick={() => setCount(count - 1)}>Decrement</button>
</div>
);
}function App() {
return (
<RecoilRoot>
<Counter />
</RecoilRoot>
);
}export default App;
Pros 👍:
- Integrates seamlessly with React.js hooks 🪝.
- Great for large apps with complex data trees 🌲.
- Simple and intuitive for developers already comfortable with React.js.
Cons 👎:
- Newer, so the community is still growing 🌱.
- Not as many pre-built tools as Redux 🧰.
The Grand Finale 🏁: Which Hero Will Save Your App?
The answer depends on your needs, young adventurer 🧙♂️. If you value strict rules and predictability 📏, Redux is your guide. For a simpler, reactive experience 🧘, MobX is the way to go. And if you want modern tools 🧑💻 and fine-grained control, Recoil has your back.
No matter which path you choose, remember that state management in React.js is like forging your adventure map 🏞️. Choose wisely, and happy coding! 💻✨
✨ Check Out Other Articles 📖
Read more
🚀 Frontend Engineering: Beyond HTML, CSS & JS! 🧑💻✨
Read more






0 Comments